ترتیب و تناسب عناصر صفحه در صفحه آرایی یکی از کلیدی ترین نکات جهت داشتن صفحاتی مرتب و اصولی است. در آغاز شروع به کار صفحه آرایی توجه به عناصر، شناخت هریک و کاربرد به موقع و مناسب از هر عنصر میتواند صفحاتی زیبا و در عین حال حرفه ای برای شما ایجاد کند.
1.گرید (شبکه)
در بسیاری از فرهنگها سابقه استفاده از گرید در نقاشی، طرحهای تزئینی، معماری و پارچه وجود دارد. در طراحی گرافیک نیز. گرید ساختار زیرین صفحه آرایی است و در معماری طرح کلی را امکان پذیر میکند. در واقع گرید فضای درون صفحه را به واحدهای یکسان تقسیم میکند. اگر برای یک مجله از گرید استفاده شود، حسی از وحدت و انسجام در صفحات مجله پدید میآورد. گرید به صفحه فرم و محتوا میدهد و قواعدی را برقرار میکند که تداوم و پیوستگی را در تمامی صفحات تثبیت میکند. گرید ابزاری است برای انتظام بخشیدن به تمام عناصر طراحی. اگر از گرید به درستی استفاده نشود، خود میتواند عامل بازدارندهای برای طرح جالب باشد و ممکن است جلوهای یکنواخت و خشک به صفحه بدهد.
در نرمافزارهای صفحه آرایی نیز امکانات زیادی برای خلق گرید با استفاده از خطوط راهنما (guidelines) و ستونها وجود دارد. خطوط راهنما همان کاری را میکند که خط کش T و گونیا در ترسیم فنی انجام میدهند. این خطوط امکان میدهند تا عناصر بهصورت همتراز و در یک خط چیده شوند.
2.ستونها
در بسیاری از متون و مدارک نوشتاری برای نظم بخشیدن به متن و تصاویر از ستون استفاده میشود. میزان پهنا یا عرض ستون تأثیر زیادی در خوانایی متن دارد. اگر ستون بیش از حد پهن باشد، چشم مجبور است که سرتاسر طول سطر را مرور یا روبش کند و لذا خواندن مشکل میشود. ستونی که بیش از حد باریک باشد نیز موجب خستگی چشم میشود. زیرا چشم باید مرتبا سطرها را با تناوب بیشتری مرور کند.
اندازه حروف و پهنای ستون رابطه مستقیمی باهم دارند. اگر از ستون باریک استفاده شود، حروف نیز باید کوچک باشند، و فاصله بین سطرها هم باید کم باشد. پهنای ستون را باید عاملی در نظر گرفت که میتواند به خواندن آسانتر متن چاپی کمک کند.
فضای سفید یا حاشیه بین دو ستون نیز باید به دقت انتخاب شود و نباید بیش از حد باریک یا چهن باشد. اگر فاصله بین ستونها کم باشد، سطح کاغذ تیره میشود و خواندن را با مشکل مواجه میکند و اگر ستونها بیش از حد از هم فاصله داشته باشند، یک فضای خالی در وسط صفحه ایجاد میکند و خواندن متن را دشوار میسازد.
3.فضای سفید
صفحه سفید برای طراح ناآزموده و بی تجربه هولناک است. هر علامت یا نشانی که بر کاغذ بگذارد، بلافاصله سطح کاغذ را تغییر میدهد. طراحان بی تجربه فضای سفید درون صفحه را سوراخی میبیند که باید پر شود. یکی از رموز طراحی خوب این است که بدانیم چگونه آگاهانه از فضاهای سفید بهره ببریم. فضای سفید هم میتواند دشمن باشد و هم دوست. با استفاده از فضای سفید میتوان توازن را در صفحه برقرار کرد و راه تنفسی برای صفحه گذاشت و از آشفته شدن صفحه و شلوغی و تراکم بیش از حد صفحه جلوگیری کرد و جایی را برای استراحت چشم اختصاص داد. معمولا طراحان بی تجربه سعی دارند تا از تمام فضای سفید صفحه بهره برداری کنند. اما ضروری است که طراح به خوبی تأثیر و کارکرد فضای سفید را فراگیرد و نحوه استفاده از آن را به تجربه بیاموزد. کسب مهارت در به کارگیری فضای سفید مستلزم تجربه اندوزی و مطالعه دقیق دیگر آثار چاپی و بررسی نحوه سامان بندی این فضاها در آثار دیگر طراحان است.
4.حاشیه عطف
در آثاری که چندین صفحه نما یا جلد دارند، فضای داخلی بین دو صفحه، یعنی حاشیههای سمت عطف را «حاشیه عطف» مینامند. پهنای حاشیه عطف بستگی به نوع صحافی دارد و میزان پهنایی که به هنگام صحافی کار نهایی استفاده میشود. حاشیه باید بهقدر کفایت پهن باشد تا متن در درون حاشیه عطف حذف نشود. اگر اثری را طراحی میکنید که قرار است صحافی شود، بهتر است با چاپگر خود مشورت کنید تا پهنای حاشیه مناسب برای حاشیه عطف را مشخص سازد.
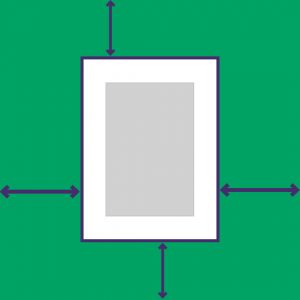
5.حاشیهها
محدوده پیرامونی یک صفحه یا حاشیه نوعی فضای سفید محسوب میشود و بهعنوان فضایی برای تنفس استفاده میشود. اندازه حاشیه تأثیر مستقیمی بر میزان خوانایی، رنگ و جذابیت ظاهری صفحه دارد. اگر حاشیه بیش از حد پهن باشد، متن به نظر سبکتر میرسد، درحالی که حاشیه باریک صفحه را سنگینتر، متراکمتر و دشوارتر میسازد.
6.نقطه کانونی
اگر به یک صفحه نگاه کنیم، چشم ما نخست به یک محدوده خاص که توجه ما را بهخود جلب میکند، کشیده میشود. این محدوده را نقطه کانونی مینامند. همین نقطه است که توجه خواننده را به خواندن متن و باقی محتوای آن جلب کرده و یا دفع میکند. نقطه کانونی نباید بیش از حد متعارف چشمگیر و مؤکد باشد. زیرا در این صورت باقی ترکیببندی صفحه تحت الشعاع آن قرار میگیرد و نادیده انگاشته میشود. خلق یک صفحه آرایی مؤثر و زیبا برای صفحه به انتخاب صحیح و توجه دقیق به جزئیات بستگی دارد.